はてなブログのカスタマイズ
そもそもはてなブログ始めたのが、WebページをHTMLやCSSでカスタマイズしてみたかったからというのもありました。
カスタマイズの第一歩として、ブログタイトルの文字色を変えてみました。
手順を紹介します!
超超初心者向けです!
1. 適当なテンプレートを適用する
まず最初にカスタマイズといっても、一から全部作るのはしんどいので、すでに出来ているテンプレートを使用させてもらいます。
私が使用させてもらったのは、こちらのMinimalismというテンプレートです。

シンプルで綺麗ですね。
ブログ管理画面の「デザイン」という項目から、「テーマストアでテーマを探す」を選択して好きなテンプレートをインストールして適用しましょう。
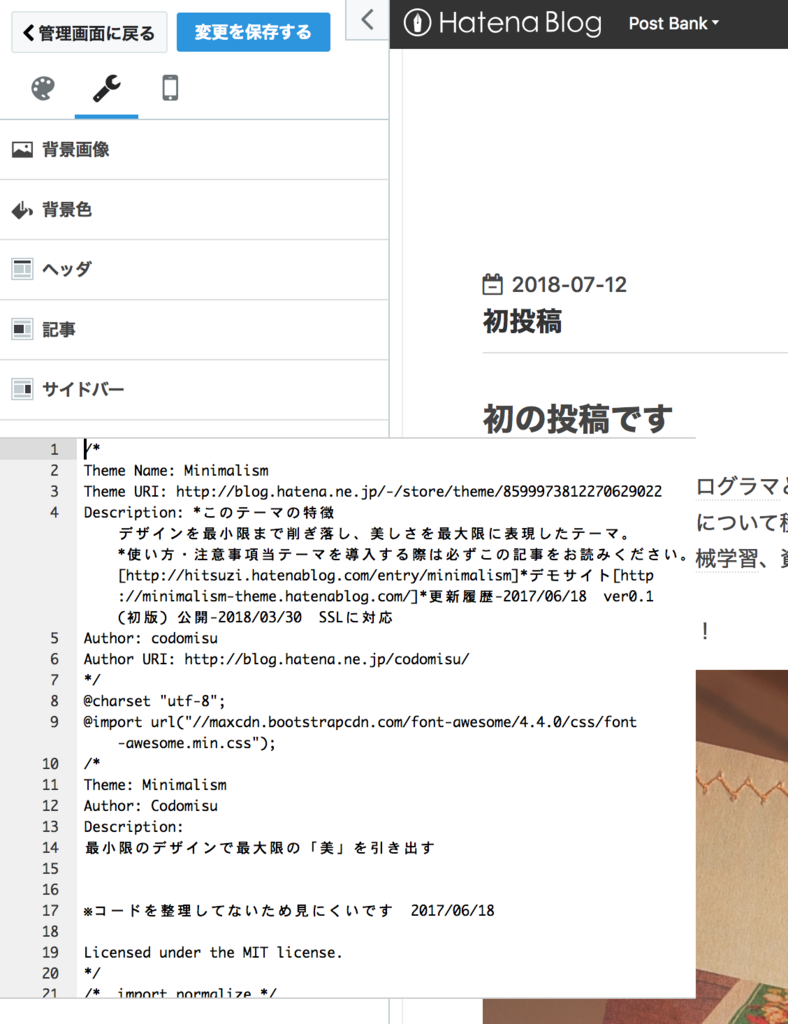
2. テンプレートのCSSをデザインCSSに貼り付ける
テンプレートを適用すると、デザインCSSの中に
/* <system section="theme" selected="8599973812270629022"> */ @import "https://blog.hatena.ne.jp/-/theme/8599973812270629022.css"; /* </system> */
このようなコードが貼り付けられているかと思います。
これでテンプレートを読み込んで適用しているわけです。
このままだと、カスタマイズできないので、2行目のリンクからCSSファイルを直接取りに行きます。
https://blog.hatena.ne.jp/-/theme/8599973812270629022.css
これを見に行くと、CSSファイルの中身が表示されますので、Ctrl + Aで全て選択し、コピーしましょう。
コピーしたコードを先ほどのデザインCSSの中に全てペーストします。元のコードを上書きしてしまって大丈夫です。
こんな感じ。

3. CSSコードをいじる
これでCSSコードをいじっていけば、ブログを好きにカスタマイズできます。
今回はタイトルの文字色を変えてみましょう。
先ほどコピー&ペーストしたコードを適当なテキストエディタにコピペして、編集していきます。
編集するのは、569行目のこちらのコード。
#title a {
color: #454545;
}
これを、
#title a {
color: #778899;
}
こう変えれば、ブログのタイトルの色が変わってます!


まとめ
今回はCSSをいじって、ブログタイトルの文字色を変えてみました。
同様の手順で他にも色々とカスタマイズできそうなので、これから試してみたいと思います!