衝撃
自分の文章力のなさに衝撃を受けた。
読書家というほどでもないけれども、一ヶ月に一冊くらいのペースでは本を読んでいるので、普通にアウトプットのレベルも人並みだろうと思っていたら、全然違った。
インプットの量が多ければ、アウトプットの質も上がるのかと思っていたけど、それは完全なる勘違いだった。インプットとアウトプットに必要となる能力は多分全然違う。
自分はいろんなことに対して様々なことを感じていると思っていたけれど、文章にしてみると2行以上続かない。使っている言葉がかなり幼稚だ。
この文章を読んでいる人も試しに最近感じた怒りについて、書き綴ってみるといい。
例えば私の場合はこんな風になる。
「あいつこんな狭い部屋でうるさいなぁ。もうちょっと声小さくしてくんねぇかな。それとなんかいつも偉そうでムカつくなぁ。調子乗ってんじゃねーぞ。」
こんなものである。子供である。
大人としてもうちょっとアウトプットの機会を増やしていかないとまずいな。普段あまり人とも喋らないので、言語能力がかなり落ちている気がする。もう少しアウトプットすることを意識していこうと思う。
コミュニケーション能力が最も重要な能力だと言われるこの時代になんたる無能なことか。誰か助けてください。
漫画
漫画「左ききのエレン」を読んで、少しぐさっときた。
登場人物の天才モデル・岸あかりの朝倉光一に向けた一言。
「 使えない"できること"かき集めて・・・
何も捨てられず
ガラクタ数えて安心しようとして・・・」
自分はいわゆる「普通」側(もしくは「普通以下」)の人間なので、この言葉を言われた側の光一の心中をお察しする。私も自分に自信などない。だから色々と使えない"できること"を集めようと日々もがいている。
"なんでもできること"って結局人と比べて、スペシャリティがないからあんまり価値がないのかもしれない。他を捨てて、何か一芸を極めることの方がこれからの時代価値があるのかも。
なんでもできるわけでもない、一芸を極めているわけでもない、とても中途半端な自分が恥ずかしくなった。
どうすればもっともっと自分に自信が持てるんだろうか。
はてなブログのカスタマイズ
そもそもはてなブログ始めたのが、WebページをHTMLやCSSでカスタマイズしてみたかったからというのもありました。
カスタマイズの第一歩として、ブログタイトルの文字色を変えてみました。
手順を紹介します!
超超初心者向けです!
1. 適当なテンプレートを適用する
まず最初にカスタマイズといっても、一から全部作るのはしんどいので、すでに出来ているテンプレートを使用させてもらいます。
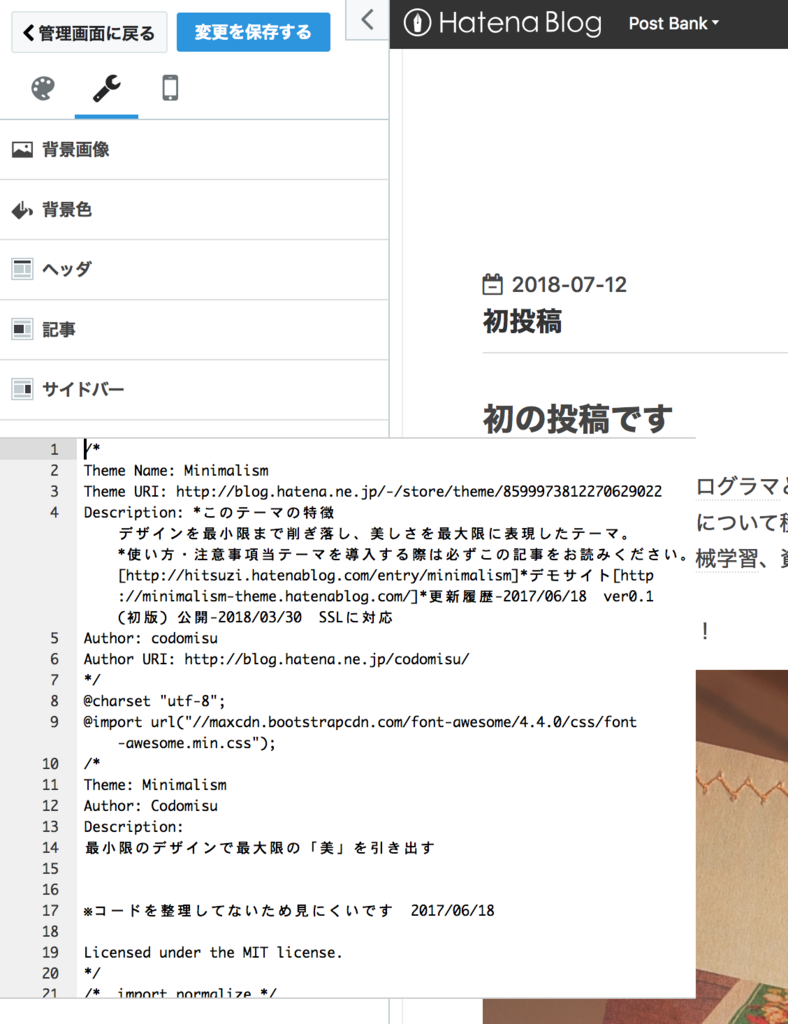
私が使用させてもらったのは、こちらのMinimalismというテンプレートです。

シンプルで綺麗ですね。
ブログ管理画面の「デザイン」という項目から、「テーマストアでテーマを探す」を選択して好きなテンプレートをインストールして適用しましょう。
2. テンプレートのCSSをデザインCSSに貼り付ける
テンプレートを適用すると、デザインCSSの中に
/* <system section="theme" selected="8599973812270629022"> */ @import "https://blog.hatena.ne.jp/-/theme/8599973812270629022.css"; /* </system> */
このようなコードが貼り付けられているかと思います。
これでテンプレートを読み込んで適用しているわけです。
このままだと、カスタマイズできないので、2行目のリンクからCSSファイルを直接取りに行きます。
https://blog.hatena.ne.jp/-/theme/8599973812270629022.css
これを見に行くと、CSSファイルの中身が表示されますので、Ctrl + Aで全て選択し、コピーしましょう。
コピーしたコードを先ほどのデザインCSSの中に全てペーストします。元のコードを上書きしてしまって大丈夫です。
こんな感じ。

3. CSSコードをいじる
これでCSSコードをいじっていけば、ブログを好きにカスタマイズできます。
今回はタイトルの文字色を変えてみましょう。
先ほどコピー&ペーストしたコードを適当なテキストエディタにコピペして、編集していきます。
編集するのは、569行目のこちらのコード。
#title a {
color: #454545;
}
これを、
#title a {
color: #778899;
}
こう変えれば、ブログのタイトルの色が変わってます!


まとめ
今回はCSSをいじって、ブログタイトルの文字色を変えてみました。
同様の手順で他にも色々とカスタマイズできそうなので、これから試してみたいと思います!
